
Enabling Syntax Highlighting in SilverStripe 4

Enabling Syntax Highlighting in SilverStripe 4
SilverStripe's backend HTML WYSIWYG editor does not come out-of-the-box with support for inserting code snippets or samples with syntax highlighting enabled. Fortunately TinyMCE, the WYSIWYG editor that SilverStripe uses, comes with support for inserting code snippets that make use of PrismJS. In order to activate it as part of your editor, simply go the PHP path under your SilverStripe installation
Open up the configuration file for your SilverStripe installation.
<path to silverstripe>/app/_config.phpInsert the following snippet.
<?php
use SilverStripe\Forms\HTMLEditor\TinyMCEConfig;
TinyMCEConfig::get('cms')->enablePlugins('codesample');
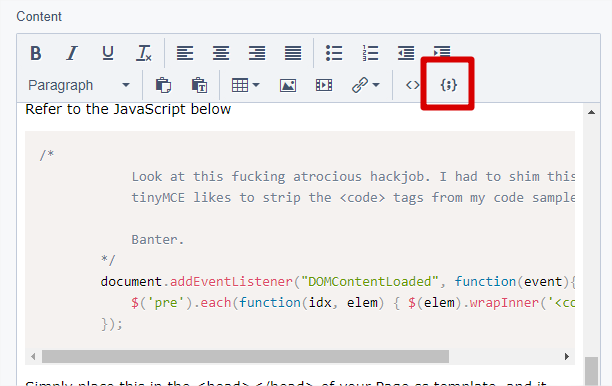
TinyMCEConfig::get('cms')->addButtonsToLine(2, 'codesample');You should then find this button as part of your SilverStripe installation's administrative panel editor for all content (see highlighted in red below).

This button should appear in the toolbar for TinyMCE's editor providing that you did everything correctly.
Requirements
There are a couple of requirements before code samples will appear correctly in your templates or theme.
PrismJS
The TinyMCE codesample plugin makes use of PrismJS for syntax highlighting, and that can be found here.
You will require
prism.jsprism.css
Once you have downloaded the required files, you can then bootstrap them as part of your template through one of two methods.
Template
Update your root Page.ss layout template to look something like this in the <head></head>.
<head>
...
<% require themedJavascript('prism/prism.min.js') %>
<% require themedCSS('prismjs/prism.css') %>
...
</head>Page Controller
Alternatively, if you would prefer to only load these requirements with the page types that will use these asset dependencies, you can also modify the controller for your page type with the code snippet below.
<?php
Requirements::javascript('/resources/themes/your-theme-name-goes-here/javascript/prismjs/prism.min.js');
Requirements::css('/resources/themes/your-theme-name-goes-here/css/prismjs/prismjs.css');The above snippet should generally be included in the code where the page get's initialized or loaded.
SilverStripe SiteTree
Next, you are going to want to ensure that the PrismJS JavaScript and CSS file are loaded with the PageController on each refresh. Refer to this configuration file snippet below.
Refer to the SilverStripe documentation here about other methods of specifying assets that are required to be loaded by the page.
Known Issues
There is one known issue with the current implementation of the "codesample" plugin for TinyMCE. SilverStripe seemingly removes the enclosing <code></code> from generated code samples on submission of new content, meaning that code will be improperly highlighted.
There is a slightly hacky work around to this, and it's to simply make use of jQuery to encapsulate all <pre> blocks that specify the "language-*" CSS class.
Refer to the JavaScript below.
/*
Look at this fucking atrocious hackjob. I had to shim this in because
tinyMCE likes to strip the <code> tags from my code samples on db insert.
Banter.
*/
document.addEventListener("DOMContentLoaded", function(event){
$('pre').each(function(idx, elem) { $(elem).wrapInner('<code></code>'); });
});Simply place this in the <head></head> of your Page.ss template, and it should fix the problem. This JavaScript code runs once the page's DOM has loaded, and will iterate all <pre> DOM elements in the page that ensure their contents are encapsulated by the <code> tag.
It's currently what I use for fixing the problem with this instance of SilverStripe.
Comments
Comments
Truly a lot of excellent info.
<a href="https://writinganessaycollegeservice.com/">buy essay online writing service</a> essay writing websites <a href="https://essayservicehelp.com/">essay writing sites</a> college papers writing service
<a href=https://writingpaperforme.com/>paper writer cheap</a> write my paper reviews <a href=https://custompaperwritersservices.com/>automatic essay writer</a> do my research paper
essay on how to write an essay https://essaypromaster.com
Wow tons of superb tips.
<a href="https://helpwithdissertationwriting.com/">best dissertation editing service</a> buy dissertations online <a href="https://dissertationwritingtops.com/">dissertations</a> uk dissertation writing help co
Cheers, I value this.
writing essays for money <a href="https://gseomail.com/">hire a writer for an essay</a> geographical essay book writer name
You revealed this perfectly!
buy argumentative essay <a href=https://seoqmail.com/>buy an essay online cheap</a>
Matt
Hey Luc,
Thanks for this post! One query - Silverstripe specifies a default set of tags that are allowed in the TinyMCE editor - by default this doesn't include the code tag, which is why it's being stripped out.
You can see the default list of tags in vendor/silverstripe/admin/_config.php, and you can just add your own valid elements by adding to that list. Have you tried this (rather than the jQuery hack you mentioned)?
Cheers,
Matt.
Luc
Hey Matt,
Thanks for the comment. I've since made those amendments to the PHP configuration file, and it seems to have done the trick! I'll update this blog post to reflect that.