
Enabling Syntax Highlighting in SilverStripe 4

Enabling Syntax Highlighting in SilverStripe 4
SilverStripe's backend HTML WYSIWYG editor does not come out-of-the-box with support for inserting code snippets or samples with syntax highlighting enabled. Fortunately TinyMCE, the WYSIWYG editor that SilverStripe uses, comes with support for inserting code snippets that make use of PrismJS. In order to activate it as part of your editor, simply go the PHP path under your SilverStripe installation
Open up the configuration file for your SilverStripe installation.
<path to silverstripe>/app/_config.phpInsert the following snippet.
<?php
use SilverStripe\Forms\HTMLEditor\TinyMCEConfig;
TinyMCEConfig::get('cms')->enablePlugins('codesample');
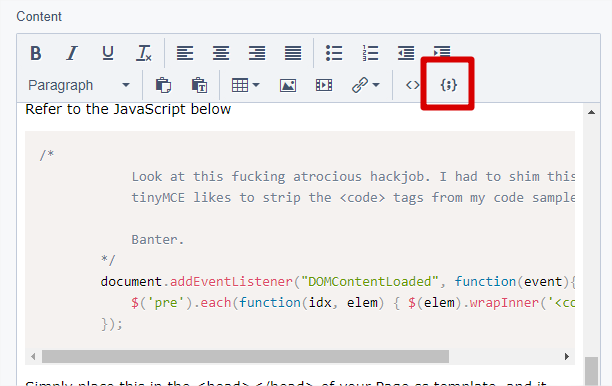
TinyMCEConfig::get('cms')->addButtonsToLine(2, 'codesample');You should then find this button as part of your SilverStripe installation's administrative panel editor for all content (see highlighted in red below).

This button should appear in the toolbar for TinyMCE's editor providing that you did everything correctly.
Requirements
There are a couple of requirements before code samples will appear correctly in your templates or theme.
PrismJS
The TinyMCE codesample plugin makes use of PrismJS for syntax highlighting, and that can be found here.
You will require
prism.jsprism.css
Once you have downloaded the required files, you can then bootstrap them as part of your template through one of two methods.
Template
Update your root Page.ss layout template to look something like this in the <head></head>.
<head>
...
<% require themedJavascript('prism/prism.min.js') %>
<% require themedCSS('prismjs/prism.css') %>
...
</head>Page Controller
Alternatively, if you would prefer to only load these requirements with the page types that will use these asset dependencies, you can also modify the controller for your page type with the code snippet below.
<?php
Requirements::javascript('/resources/themes/your-theme-name-goes-here/javascript/prismjs/prism.min.js');
Requirements::css('/resources/themes/your-theme-name-goes-here/css/prismjs/prismjs.css');The above snippet should generally be included in the code where the page get's initialized or loaded.
SilverStripe SiteTree
Next, you are going to want to ensure that the PrismJS JavaScript and CSS file are loaded with the PageController on each refresh. Refer to this configuration file snippet below.
Refer to the SilverStripe documentation here about other methods of specifying assets that are required to be loaded by the page.
Known Issues
There is one known issue with the current implementation of the "codesample" plugin for TinyMCE. SilverStripe seemingly removes the enclosing <code></code> from generated code samples on submission of new content, meaning that code will be improperly highlighted.
There is a slightly hacky work around to this, and it's to simply make use of jQuery to encapsulate all <pre> blocks that specify the "language-*" CSS class.
Refer to the JavaScript below.
/*
Look at this fucking atrocious hackjob. I had to shim this in because
tinyMCE likes to strip the <code> tags from my code samples on db insert.
Banter.
*/
document.addEventListener("DOMContentLoaded", function(event){
$('pre').each(function(idx, elem) { $(elem).wrapInner('<code></code>'); });
});Simply place this in the <head></head> of your Page.ss template, and it should fix the problem. This JavaScript code runs once the page's DOM has loaded, and will iterate all <pre> DOM elements in the page that ensure their contents are encapsulated by the <code> tag.
It's currently what I use for fixing the problem with this instance of SilverStripe.
Comments
Comments
You've made your position very clearly!.
<a href=https://service-essay.com/>college paper writing service</a> order custom paper <a href=https://custompaperwritingservices.com/>college paper writing service</a> pay for college papers
Great content, Regards.
<a href="https://service-essay.com/">paper writing services</a> buy a paper <a href="https://custompaperwritingservices.com/">pay for research paper</a> best college paper writing service
Thanks a lot! I appreciate it.
<a href="https://customthesiswritingservice.com/">thesis creator</a> argumentative thesis statement <a href="https://writingthesistops.com/">thesis writing</a> tentative thesis
<a href=https://writinganessaycollegeservice.com/>writing a college application essay</a> mba essay writing service <a href=https://essayservicehelp.com/>writing a good essay</a> essay writing service oxford
essay writing skill https://essaywritingservicebbc.com
Thank you! I value it.
<a href=https://essaywritingservicehelp.com/>urgent essay writing service</a> fast essay writing service <a href=https://essaywritingservicebbc.com/>online check writing service</a> spongebob writing essay
Wow a good deal of wonderful data.
<a href="https://phdthesisdissertation.com/">writing a dissertation</a> dissertation writers <a href="https://writeadissertation.com/">writing help</a> dissertation writing services reviews
Cheers! Excellent stuff.
<a href=https://homeworkcourseworkhelps.com/>hire someone to do my homework</a> do my homework <a href=https://helpmedomyxyzhomework.com/>xyz homework</a> xyz homework
Amazing stuff. Thanks.
<a href="https://quality-essays.com/">order essay</a> pay to write essay <a href="https://buyanessayscheaponline.com/">pay for essay papers</a> pay someone to write your paper
<a href=https://theessayswriters.com/>persuasive essay writer</a> write my essay online <a href=https://bestcheapessaywriters.com/>essay writer review</a> ai essay writer
methodology dissertation https://bestonlinepaperwritingservices.com
Thanks! I appreciate this!
<a href="https://bestpaperwritingservice.com/">graduate paper writing service</a> pay for college papers <a href="https://bestonlinepaperwritingservices.com/">pay someone to write paper</a> pay someone to write a paper
Cheers, Quite a lot of forum posts.
<a href="https://essaywritingservicehelp.com/">seo article writing service</a> paper writing service college <a href="https://essaywritingservicebbc.com/">unique essay writing service</a> online paper writing service
You expressed that effectively.
<a href=https://phdthesisdissertation.com/>my phd</a> dissertation assistance <a href=https://writeadissertation.com/>writing dissertation service</a> proposal dissertation